HTML - Understanding HTML Basics - Workflow Emails and WAMII Pages#
Table of Contents
- HTML - Understanding HTML Basics - Workflow Emails and WAMII Pages
- What is HTML?
- What is CSS?
- HTML Formatting
- Email Structure Tags
- Email Structure Example
- Data / Text Formatting Tags
- Building Tables in HTML
- CSS Formatting
- What is CSS formatting used for and is it mandatory?
- CSS Structure
- Differnt Types of Style Tags
- Parameters Added to Style Tags
- HTML and CSS Examples
- Resulting Output from HTML/CSS
What is HTML?#
Hypertext Markup Language, a standardized system for tagging text files to achieve font, color, graphic, and hyperlink effects on World Wide Web pages. This standardized system is not limited to web pages but can also be used for emails. Personality allows Workflow emails to be produced and now those emails can be formatted using HTML and CSS coding to achieve a more refined look.What is CSS?#
CSS is the language for describing the presentation of Web Pages or in this case Personality HTML Workflow Emails. It is used in conjunction with HTML to control the layout, fonts, and colors. HTML has its own tags which can do the basic functions for formatting however CSS can allow your Personality emails to be more robust.HTML Formatting#
Email Structure Tags#
Every HTML email produced by Personality should have the following basic tags.
- The <!DOCTYPE html> declaration defines this document to be HTML5
- The <html> identifies that the workflow email should respect HTML formatting
- The <style> element identifies that sets for parameters (fonts, font sizes, font color etc) that should be used for each tag)
- The <body> element contains the visible formatted text in the email
- The </html> element ends the </html> formatting
- The </style> element end the <style> formatting
- The </body> element ends the <body> portion of the email.
All tags used in an email must also have an “End Tag”. This identifies when the specified tag is supposed to end. For example, <html> is the tag that identifies the following text should be consider HTML formatted text. At the end of the document you would want to put an </html> to tell the email that the HTML formatted text has ended. Another example of this would be <p>. The <p> tag identifies that a paragraph has begun. At the end of the paragraph you would put a </p> to tell the email the paragraph has ended.
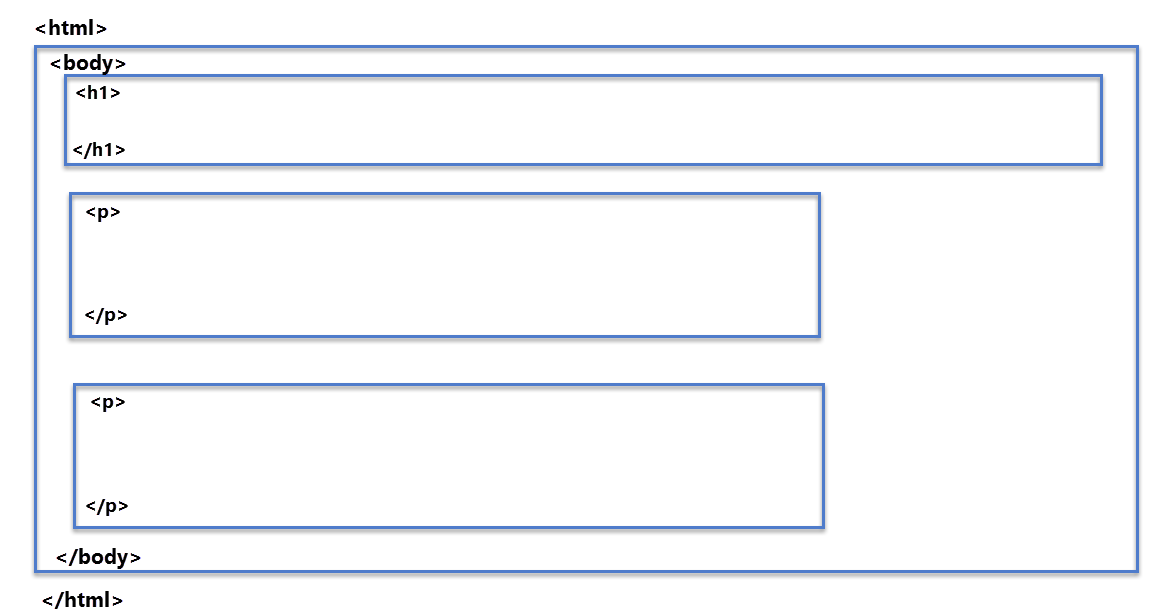
Email Structure Example#

Data / Text Formatting Tags#
| TAG | Usage | Examples and Additional Information |
|---|---|---|
| <p> </p> | Begins and Ends a Paragraph | |
| <br> | Produces a Line break. (Goes to next line) | |
| <h1> </h1> | Begins and Ends a header/heading | You can make additional headers such as <h1>, <h2>, etc. |
| <b> </b> | All test within the <b>.....</b> will be bold | |
| <i> </i> | All text within the <i>....</i> will be italicized | |
| <u> </u> | All text within the <u>....</u> will be underlined | |
| <img src="FULL URL" /> | This inserts an image into you html email | When inserting images into emails you can align the image to the left or the right side by adding 'align=left' or 'align=right'. Example, <img src="http://www.highlinecorp.com/image1.jpg align=right /> |
| <a href="URL">….</a> | Create a hyperlink to the URL specified. Must be ended with a </a>. All text between the URL and the </a> will be turned into a clickable link. | Example, <a href="http://www.highlinecorp.com">This text is a link to High Lines Official Website</a> |
| <a href="mailto:EMAIL_ADDRESS">clickable text</a> | Replace EMAIL_ADDRESS and clickable text with the email address of the person you want to create the hyperlink for. | Creates a hyperlink to an email address. This will open your default mail client and start a message to the specified address. |
Building Tables in HTML#
| TAG | Usage | Examples and Additional Information | |
|---|---|---|---|
| <table border=1 width=500> </table> | Creates a Table. With a border thickness of 1 pixel and width of 500 pixels | <table border=?> Sets the width of the border around table cells. <table width=?> Sets width of the table in pixels or as a percentage | |
| <tr> </tr> | <tr> begins the table row. At the end of the row (after you put in your cells of data) you would end the row with a </tr> tag | Creates a row. This row would be followed by the tag <td>…</td> which creates a cell in the row. When you want to start a new row of cells you would create another <td>…</td> set of tags. | |
| <td> </td> | <td> cell text here</td> would create one cell of text within a row (<tr>…</tr>) | Creates a cell within a row and puts text in the cell that is between the tags <td>…</td> | |
| <th></th> | Table Header | This is a normal cell with Bold and Centered Text. |
CSS Formatting#
What is CSS formatting used for and is it mandatory?#
CSS formatting is used to add additional formatting features not offered in just HTML. When creating more complex HTML Emails it is recommended to use CSS for all you’re styling as it makes things easier to configure in the long run. CSS is not mandatory for all HTML Emails. If you are creating a simple HTML email it is recommended to use basic HTML tags to format your email messages.CSS Structure#

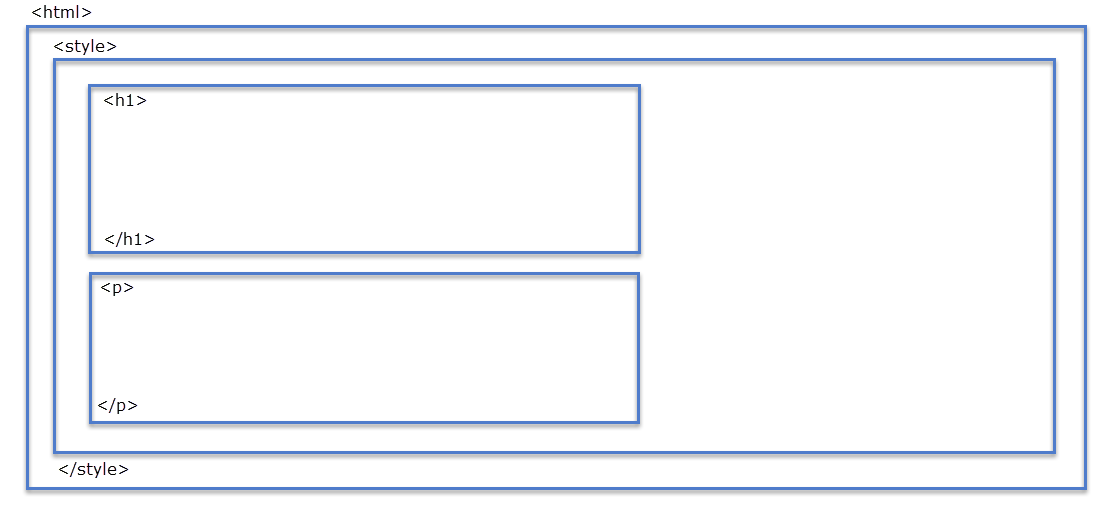
The CSS formatting tag is called <style>. It belongs right after the <html> tag and ends when you are finished defining your styles. Within the <style> tag you will create tags such as <h1> for your header style settings and <p> for your paragraph style settings. By creating styles for headers and paragraphs you ensure that every time you reference that <p> tag the email will know to use the settings you have specified in the style tag.
Example
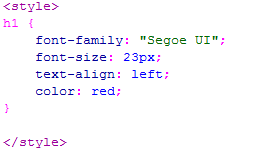
An Example of simple CSS Style can be seen below.

In this example we have created a style tag called “h1”. This tag has been configured so that it uses the font “Segoe UI”, has a font size of 23 pixels, the text is aligned to the left side of the screen, and the color has been set to red. Now that is has been configured every time we open a <h1> tag in an email it will use the above listed parameters until it is ended by using the </h1> tag.
Differnt Types of Style Tags#
| Style Tag | Usage |
|---|---|
| <h1> | <h1> is a tag used to define how your header will be styled. If you want to create multiple styles for headers you would define them as <h1> <h2> <h3> etc. |
| <p> | <p> is a tag used to define how your paragraphs will be formatted. By adding parameters to this tag it will ensure that every time you create a new paragraph in your email it will have the proper font, font size, color, etc. If you want to use multiple styles of paragraphs, then you could name the tag <p1> <p2> <p3> etc. |
| <table> | <table> is a tag that is used to define how your tables will look in your email. Remember a table looks like a chart/spreadsheet in your email. It has Columns and Rows. You can define here things like fonts, colors, thickness of borders, background color of the chart etc. |
| <body> | <body> is a tag that is used to define the "Default" style of your email. By adding style parameters to the <body> it will ensure that those specific parameters are always used for font, font color, font size etc. The exception to the rule is when you put your text in another tag which will override the <body> parameters. For example, If you <body> has a parameter of font size = 20 and within the <body> you put a <p> tag and that <p> tag has a parameter of font size = 10 then the end result would be font size =10 for everything within the <p> and </p> tags even though it’s also within the <body> tags. |
| <a> | <a> is a tag used to define all Hyperlinks. If you add parameters to this tag then every time you have a hyperlink in your email it will show with the settings you attached to this tag. For example, you could enter a font size = 14 and color = red which would force the hyperlink to be red and size 14 font when the rest of the email was a size 10 font and blue color. |
Parameters Added to Style Tags#
There are many different parameters you can attached to a paragraph, header, hyperlink etc. Below we will review some of the commonly used parameters that can be attached to style tags.| Property | Value | Used with Elements |
|---|---|---|
| color | can use hexadecimal color chart or words such as blue or red. | any element that contains text. |
| text_align | left, right, center, justify | block elements h1..h6, p, li, etc. |
| text-transformation | none, capitalize, uppercase, lowercase | any element that contains text. |
| font | Times New Roman | any element that contains text |
| font-style | normal,italic,bold | any element that contains text |
| background-color | can use hexadecimal color chart or words such as blue or red. | any element with a background |
| float | like align-text this will allow you to make whatever is in the tag float to the right or left of the HTML page. | |
| border | Applies a border to the element/tag. For example, 1px solid black would create 1 pixel sized border that is solid black color. | any element that contains text |
| border-collapse | collapse (In the collapsed border model, adjacent table cells share borders. The borders are then styled using the "border" property) | any element that contains a table |
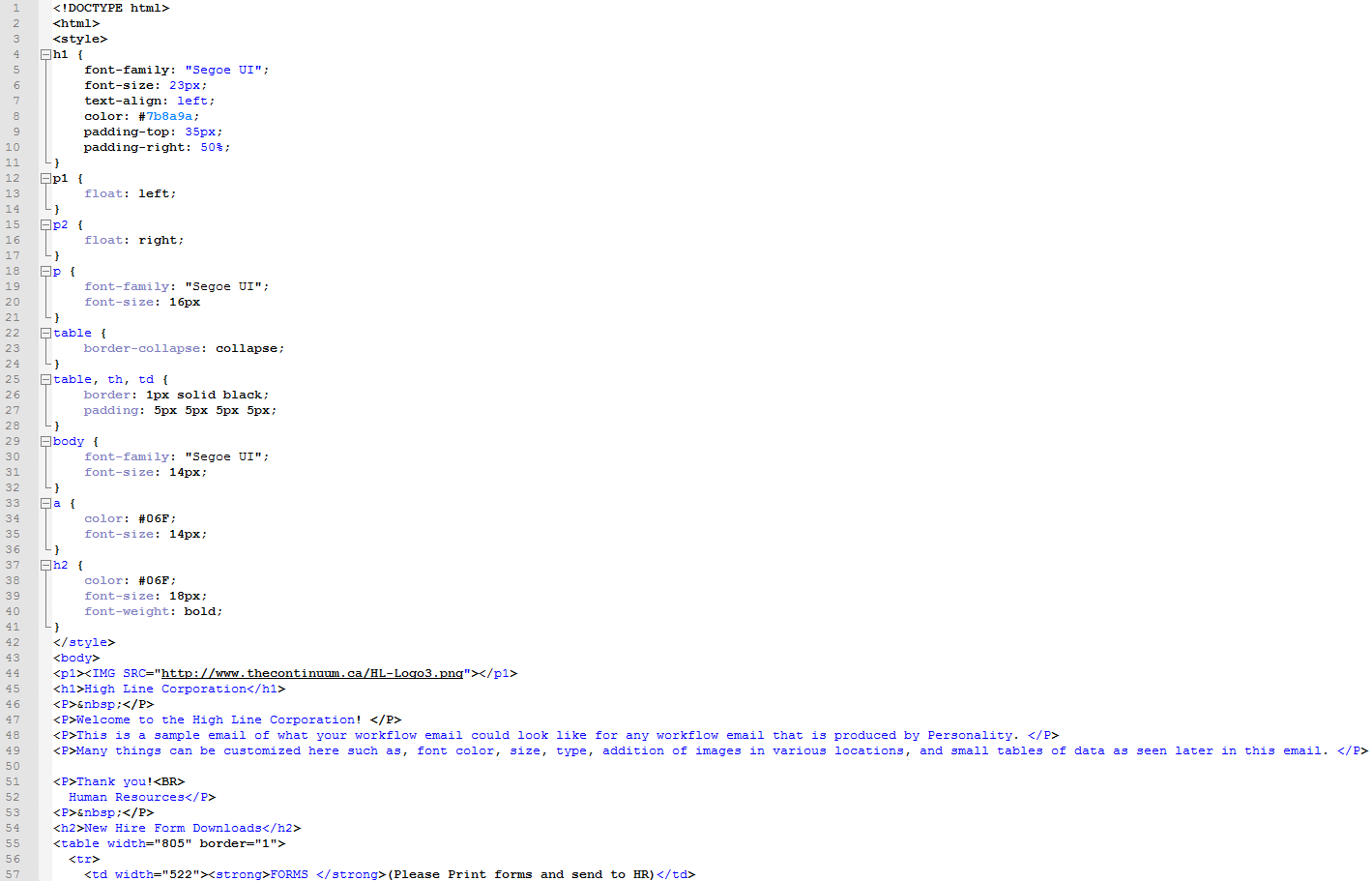
HTML and CSS Examples#
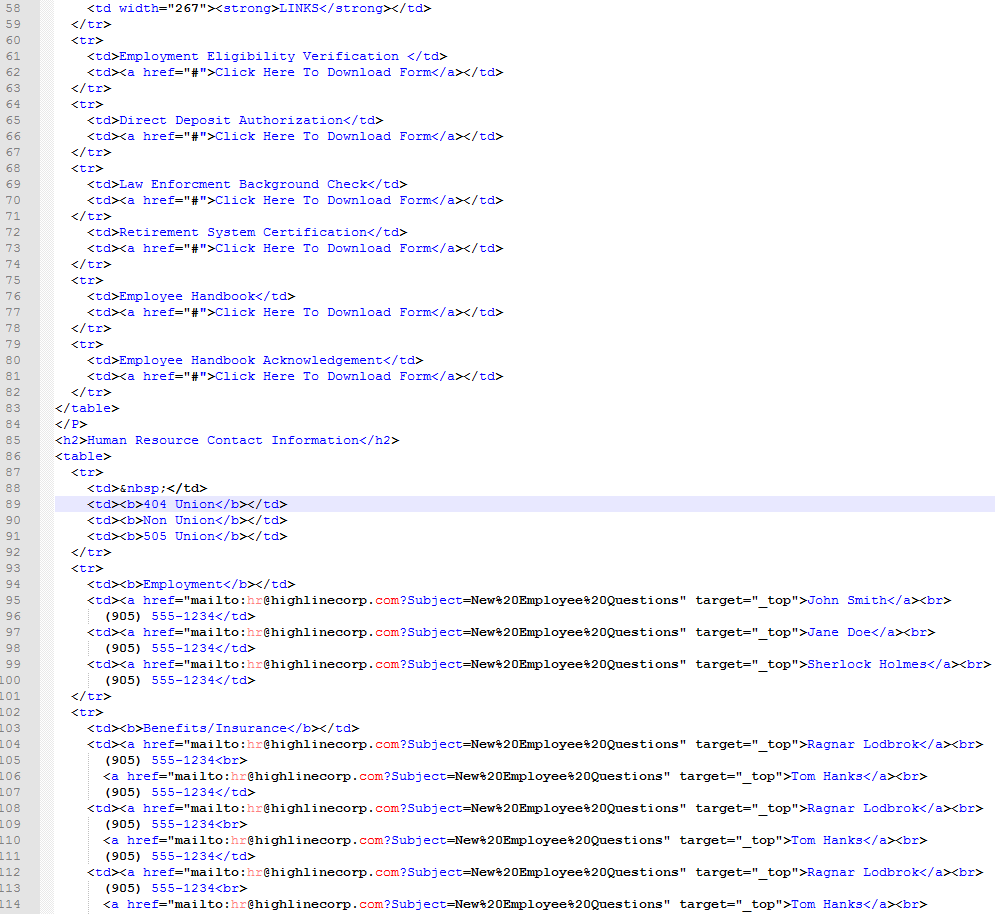
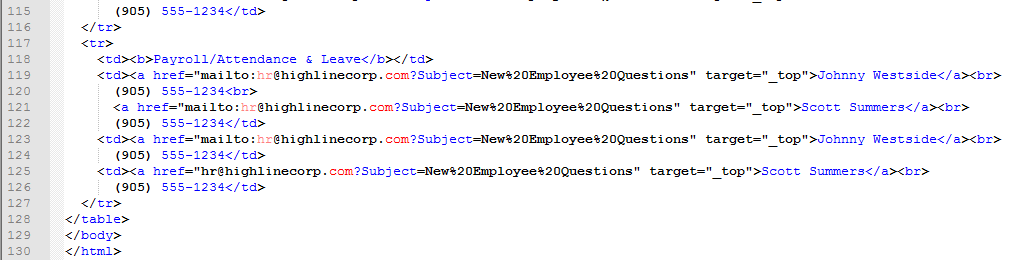
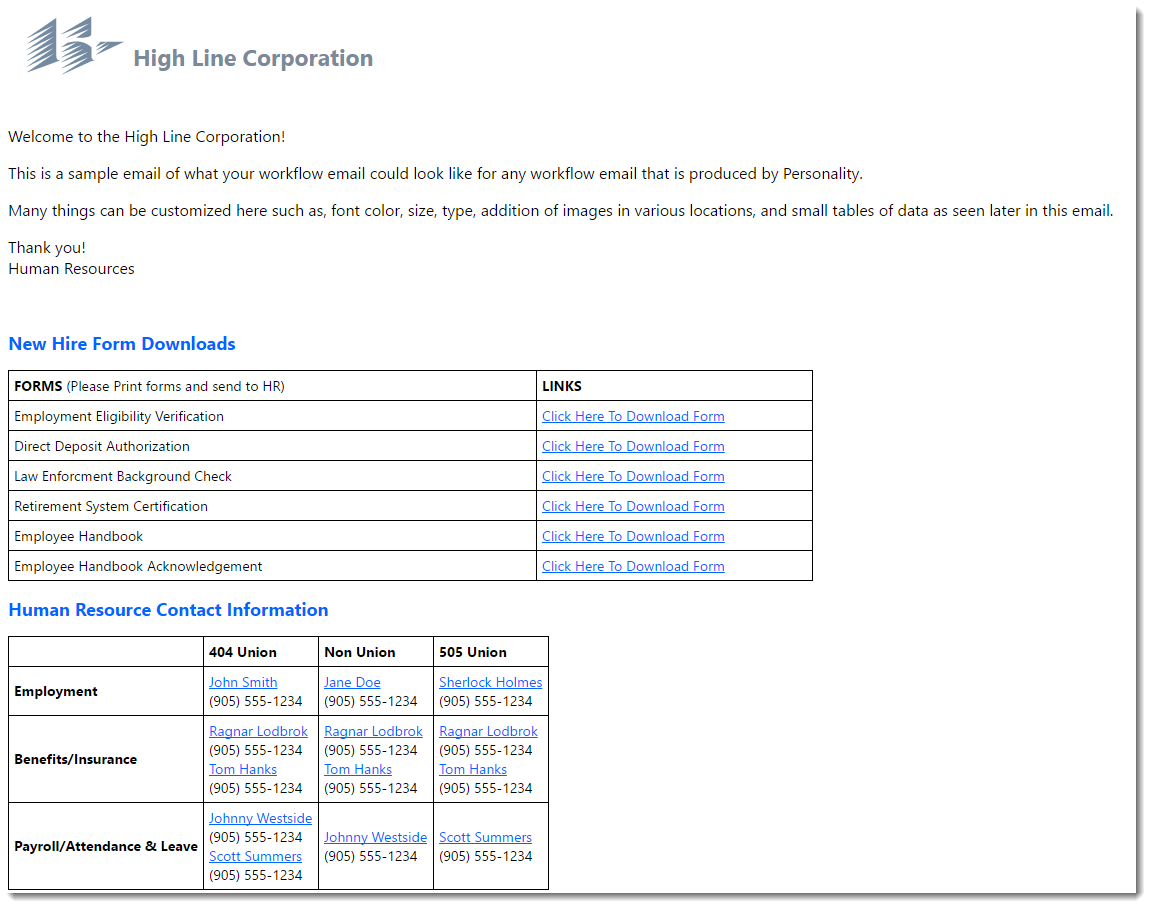
Below is an example of the coding and result of a complete HTML email using CSS. This example would be similar for a WAMII - Important Information Pages.


Resulting Output from HTML/CSS#

Screen captures are meant to be indicative of the concept being presented and may not reflect the current screen design.
If you have any comments or questions please email the Wiki Editor
All content © High Line Corporation